Pinterest legt derzeit eine Entwicklungsgeschwindigkeit an den Tag, über die man sich einfach nur wundern muss. Vor zwei Wochen die API und nun eine weitere Version der Rich Pins – die Pinterest Place Pins.
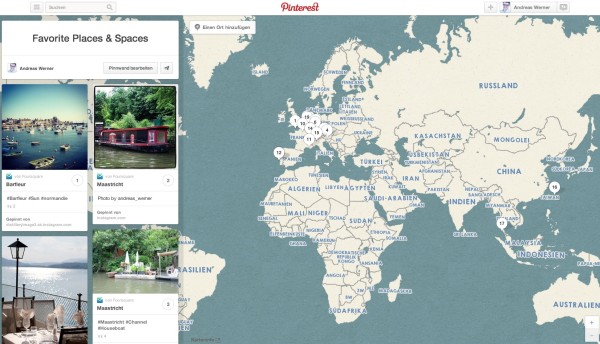
Diese ermöglichen den Nutzern, Bilder Orten zuzuordnen und diese auf einer Karte darzustellen, wie man diese im Screenshot sieht. Das funktioniert auch schon ganz wunderbar multilingual. Pinterest Places hat offensichtlich einiges gekostet und die spätere Einführung zeigt für mich auch, dass man wohl etwas intensiver daran gearbeitet hat. So passt sich der Kartenausschnitt automatisch an die gepinnte Region an – von der Weltkarte bis zum Stadtteilausschnitt ist alles möglich.
Pinterest Place Pins – Funktionen für Nutzer & Marketing
Für die Nutzer wurde es ganz einfach und es gibt auch eine kurze und knappe Anleitung dazu, die automatisch angezeigt wird (ausführlich hier). Damit ein Nutzer Bilder einem Ort bzw. eine Adresse zuordnen kann, muss er einfach nur das entsprechende Board auf Pinterest Places umschalten und schon geht es los. Auf einer Open Streetmap-Karte werden die Place Pins angezeigt. Wenn man auf einen Pin geht, wird der Ort auf der Karte angezeigt. Klickt man auf einen Ort bzw. auf eine Nummer in der Karte, dann schiebt sich der entsprechende Pin ins Sichtfeld. Pinterest hat das wieder ausgesprochen hübsch realisiert und es ist leicht zu bedienen. Hat ein Pin schon die entsprechenden Microformate – z.B. Open Graph – dann muss der Nutzer diesen Pin noch nicht einmal mehr auf der Karte eintragen. Doch dazu mehr weiter unten.
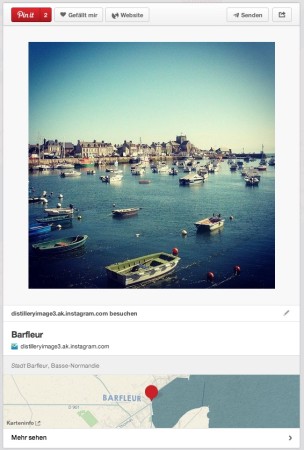
Wenn man den Pin öffnet, bekommt man noch einen kleinen Kartenausschnitt dazu. Auf Mobilgeräten funktionieren die Place Pins übrigens auch. Mir gefällt die Karte sogar noch etwas besser als in der Desktop-Version. Winzige Versionen der gepinnten Bilder werden auf der Karte des Boards angezeigt. Allerdings muss man auf die aktuelle Pinterest Version aktualisieren. Auf Android ist das Version 2.0 oder höher.
Pinterst Place Pins ist sind einfach super für Restaurants, Hotels und jede andere Art touristischer Angebote. Entsprechende Verbände sollte also rasch loslegen und ihre Boards aufhübschen – prinzipiell sieht das alles auch sehr schön aus, wenn man es direkt auf der eigenen Seite einbinden würde. Lokale Geschäfte können ihre Adresse, Telefonnummer und Öffnungszeiten direkt im Place Pin verbreiten, was ein wirklich ungeheurer Vorteil ist. Dabei handelt es sich um Daten, die Nutzer nicht selbständig ergänzen können und die oft genug auch nicht über die Ortssuche auffindbar sind. Wenn also das Anzeigen der Daten gewünscht ist, sollte man die entsprechenden Mikroformate in seiner Seite ergänzen.
Die Microformate
In diesem Abschnitt wird die Einbindung der Places mit Open Graph und Schema erläutert. Nur wenn Seiten, von denen gepinnt wird, die Metainformationen enthalten, werden Pins auch direkt als Place Pins dargestellt und ggf. die Adresse angezeigt, wenn diese auf Boards mit aktivierter Place-Einstellung gepinnt werden.
Ich hab ich mich bei Pinterest bedient und die entsprechende Anleitung übersetzt und erweitert.
Open Graph Tags
Diese Methode nutzt den von Facebook entwickelten Open Graph Standard. Sie müssen dazu die darzustellenden Informationen im Kopfbereich Ihrer HTML-Dokumente platzieren. Nachfolgend ein Code-Beispiel:
<head> <meta property="og:title" content="Civic Center/UN Plaza BART Station" /> <meta property="og:description" content="Subway in San Francisco, CA"/> <meta property="og:url" content="https://foursquare.com/v/civic-centerun-plaza-bart-station/4813bc50f964a520414f1fe3" /> <meta property="og:type" content="place" /> <meta property="playfoursquare:location:latitude" content="37.7792418232402" /> <meta property="playfoursquare:location:longitude" content="-122.41431589072604" /> <meta property="og:site_name" content="Foursquare" /> ... </head>
Sie müssen nicht alle möglichen Felder nutzen. Überlegen Sie bitte, welche Felder für Ihren Fall sinnvoll sind. Bei einem Restaurant oder Geschäften sollten Sie beispielsweise immer die Adresse angeben. Unterstützte Felder sind:
| Feld | Beschreibung | Notwendig? |
|---|---|---|
| og:type | Der Wert muss als ‚place‘ oder ‚og:place‘ sein | J |
| og:title | Place Name | J |
| og:description | Place Beschreibung | N |
| *:location:latitude | Breitengrad. „*“ alle Werte außer einem leeren Eintrag sind erlaubt (z.B. place:location:latitude) | J |
| *:location:longitude | Längengrad. „*“ alle Werte außer einem leeren Eintrag sind erlaubt (e.g. place:location:longitude) | J |
| og:image | Link zu einem hochauflösenden Bild. Bis zu 6 og:image tags sind möglich | N |
| og:rating | Rating für den Ort (z.B. 4.5) | N |
| og:rating:scale | Maximalwert der Ratingskala. Notwendig wenn og:rating eingetragen wird (z.B. 5) | N |
| *:street_address | Adresse. Alle Werte außer einem leeren Eintrag sind erlaubt (z.B. place:street_address) | N |
| *:locality | Locality (i.e. city). Required if address provided. „*“ can be anything except blank (e.g. place:locality) | N |
| *:region | Region (i.e. state). Required if address provided. „*“ can be anything except blank (e.g. place:region) | N |
| *:postal_code | Postal code. „*“ can be anything except blank (e.g. place:postal_code) | N |
Schema.org tags
Schema.org Tags werden von Google und anderen Suchmaschinen unterstützt. Vielleicht haben Sie diese Informationen ja schon in Ihren Seiten, um in der lokalen Suche aufzutauchen. Dann müssen Sie wahrscheinlich nicht mehr viel tun. Auch bei dieser Methode müssen Sie die darzustellenden Informationen im Kopfbereich Ihrer HTML-Dokumente platzieren. Nachfolgend ein Code-Beispiel:
<div itemscope itemtype="http://schema.org/Place">
<meta itemprop="url" content="http://www.example.com/places/yerba_buena.html" />
<span itemprop="name" >Yerba Buena Gardens.</span>
<span itemprop="description" content="Yerba Buena Gardens Public Park." />
Located at:
<div itemprop="geo" itemscope itemtype="http://schema.org/GeoCoordinates">
<span itemprop="latitude">37.7840</span>,
<span itemprop="longitude">-122.4020</span>
</div>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">750 Howard St</span>,
<span itemprop="addressLocality">San Francisco</span>,
<span itemprop="addressRegion">CA</span>
<span itemprop="postalCode">94103</span>
</div>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="bestRating" content="5" />
<span itemprop="ratingValue" content="4.3" />
</div>
</div>
Pinterest empfiehlt neben den Schema.org Einträgen zusätzlich den Open Graph og:site_nametag einzutragen. Dieser wird von Schema.org nicht unterstützt. Die vollständige Schema.org Spezifikation für Places finden Sie hier.
Von Pinterest unterstützte Places Felder:
| Feld | Beschreibung | Notwendig? |
|---|---|---|
| name | Place Name | J |
| geo | Geographische Lage, Längen- & Breitengrad wie beschrieben auf schema.org/GeoCoordinates | J |
| description | Beschreibung des Ortes | N |
| url | URL für den Ort | N |
| image | Bis zu 6 hochauflösende Bilder für den Ort | N |
| address | Die Adresse wie auf schema.org/PostalAddress. streetAddress, addressLocality, und addressRegion sind notwendig, wenn Sie eine Adresse angeben möchten, damit diese auch angezeigt wird. | N |
| telephone | Telefonnummer | N |
| aggregateRating | Ein Rating für den Ort. Die Angaben sollen wie auf schema.org/AggregateRating beschrieben aussehen. bestRating und ratingValue sind notwendig, damit das Rating angezeigt wird. | N |
| openingHours | Öffnungszeiten (z.B. „Mo-Fr, 10:00-18:00“) | N |
Für welche der Beiden Metaformate Sie sich entscheiden, hängt aus meiner Sicht v.a. damit zusammen, wie stark Sie auf die SEO angewiesen sind und welchen Typ Sie derzeit bereits verwenden.